August 2011, Pulse Matrix, sound visualization application, Independent work, Position: Programmer/Designer for audio and visual .
Pulse Matrix from Cheng Yang on Vimeo.
Inspired by Daniel Rothaug’s Digital Acoustic Cartography;
Designing,programming,testing by Cheng Yang;
First song <On(Ian O’Brien Mix)> by Rei Harakami;
Second song <I Love the Moonlighting But Even It Ended>;
Third song <Fish> by Cheng Yang;
Video demo directed and composed by Cheng Yang;
Voice-over by Cheng Yang.
We are living in a wave-immersing environment, the sound wave, the radiation, even the light features in wave-particle duality, but the most frequently noticed way of waving is the sound. We all know that the sound wave can be detected in an oscilloscope which drawing the frequency-spectrum (the diagram of relationship between frequency and amplitude) in 2 dimensional area.
However, the instant moment of waving shape is always flushed by the time, thus I tried to figure out a way to retain the shape of sound in 3 dimensional space as the time goes on, in this way, we can have a more” tangible” way to describe and observe the sound and it’s subtlety of changing.
This application is a friendly tool for people to turn there favorite pieces of music or their own voice into visible, colorful and meaningful sound topography, it also provides four-tracks-layered mechanism for the professional musician or learner to envision the physical attributes in composition of the whole song, the amplitude ratio of each tracks, the panorama of instrumental structure.
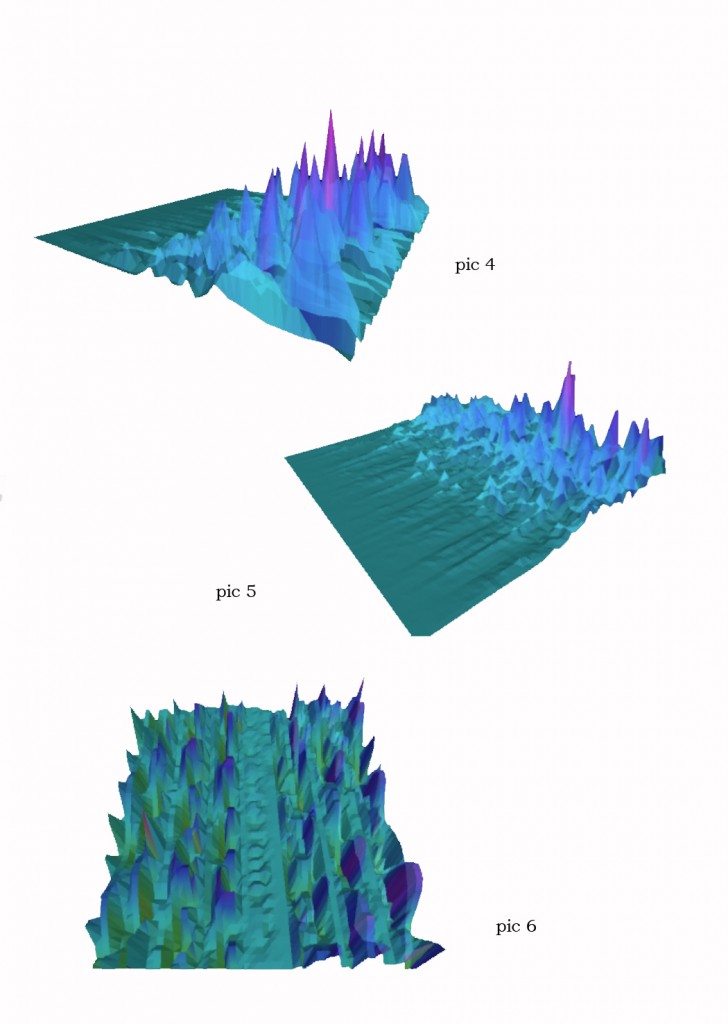
Pic 4–6 First stage testing, the moving topography of sound
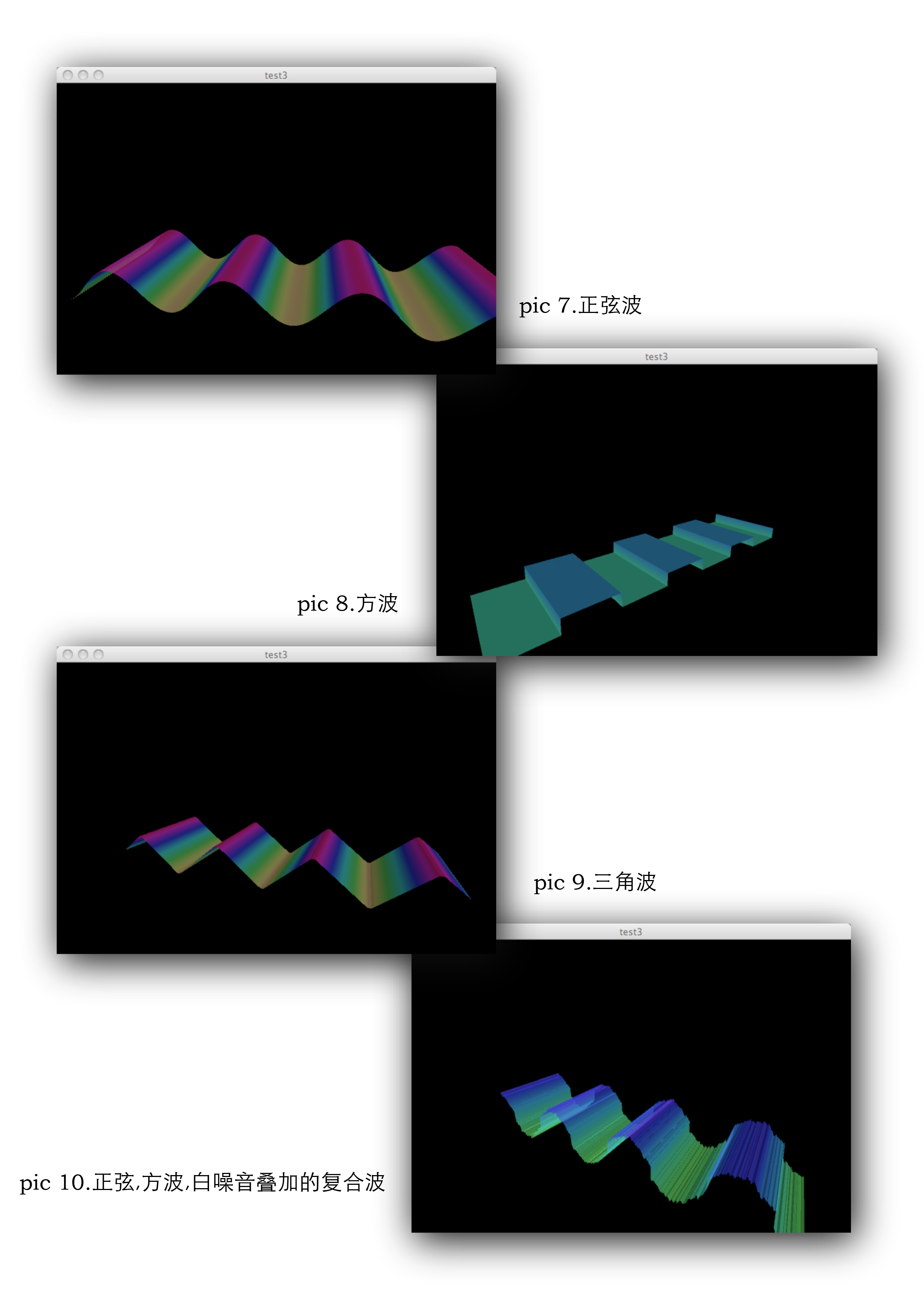
Pic 7–10 Testing of different oscillators such as the sine, triangle, square
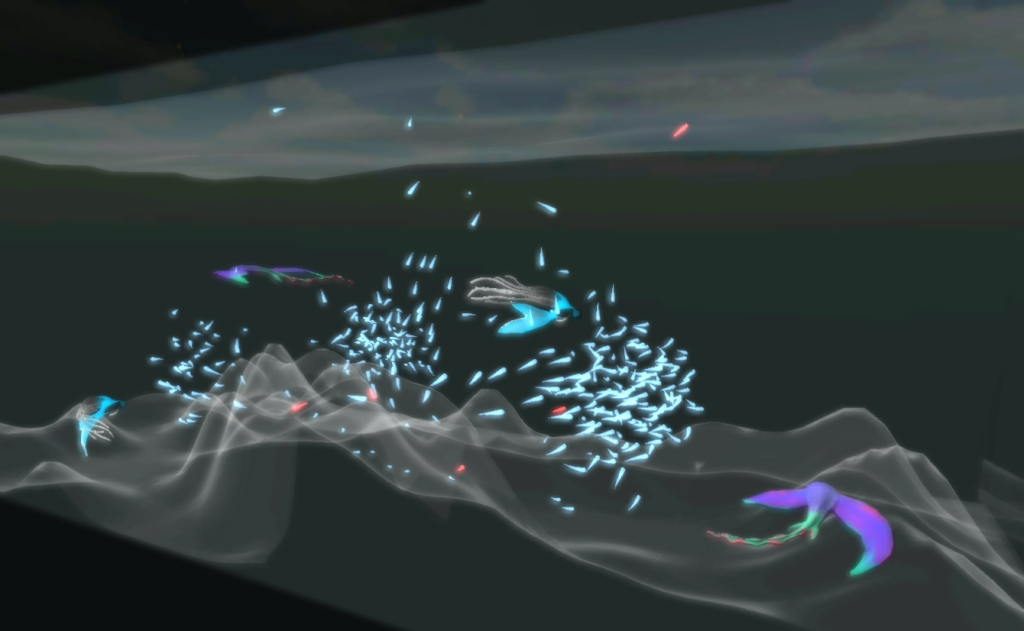
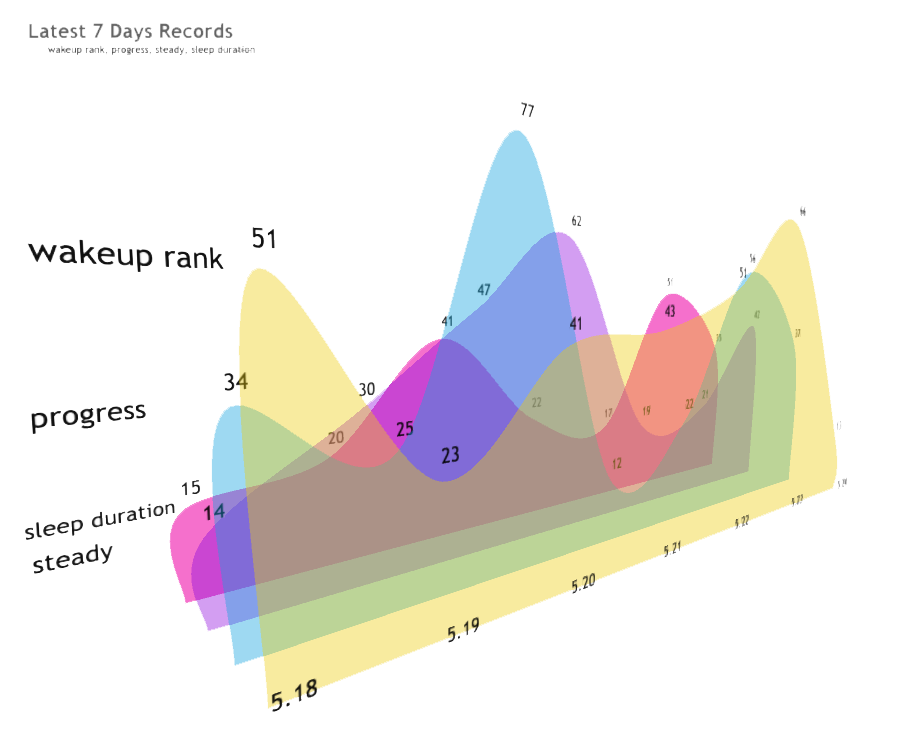
Pic 11,Pic 12 the 3D dynamic topography of sound based on FFT analyzer
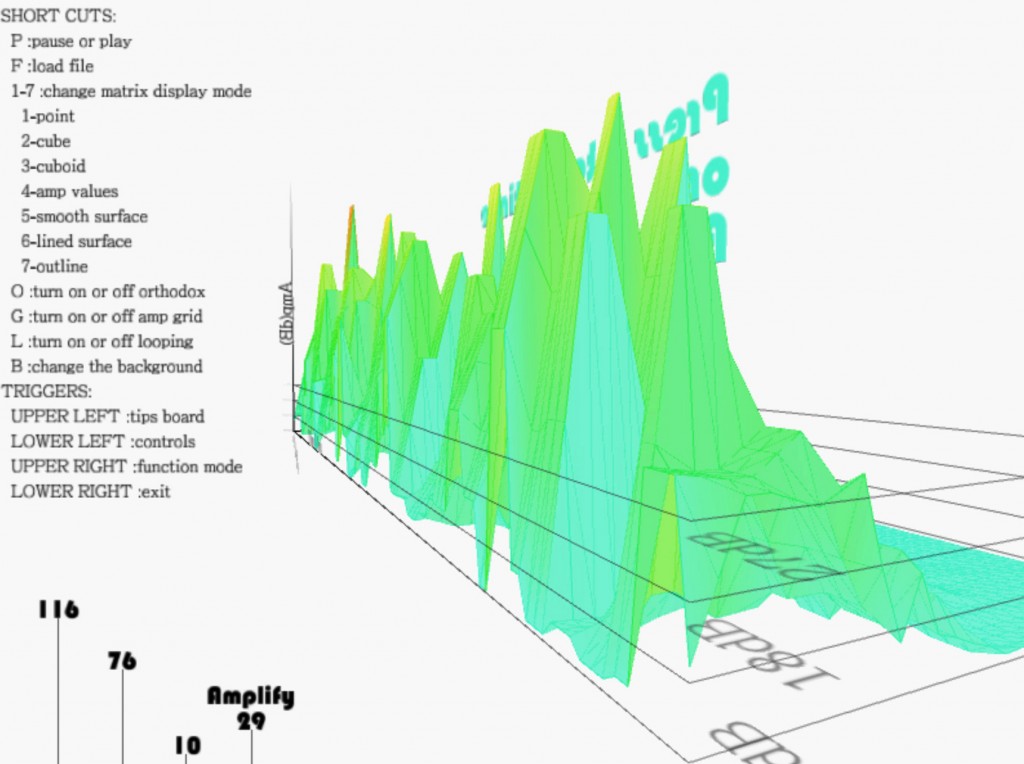
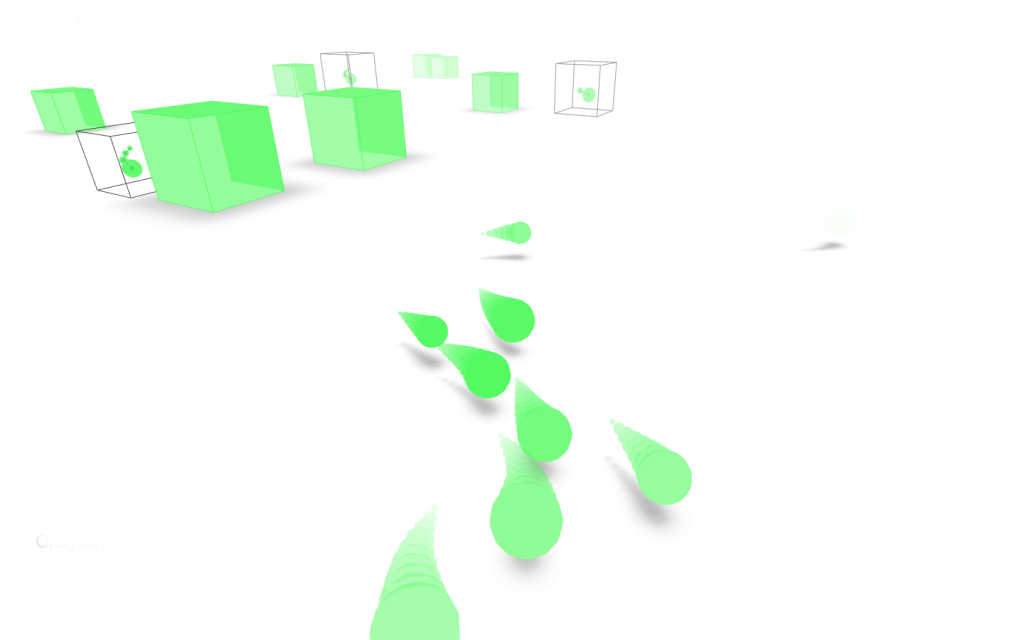
Pic 13–26 Seven different mode of rendering: point, cube, cuboid, value, surface, surface with mesh, mesh only
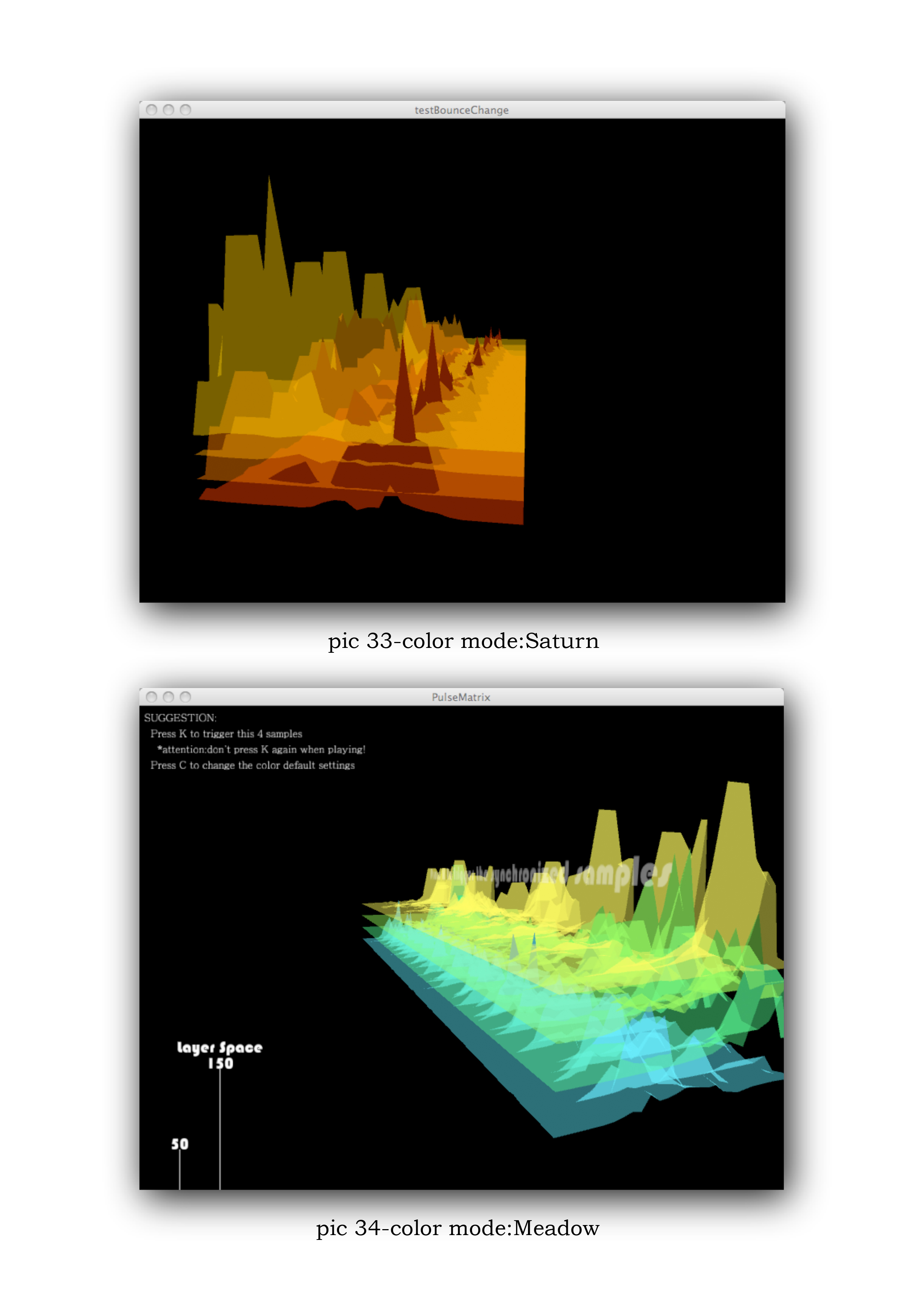
Pic 27 Bouncing controllers of Zoom, top color, bottom color, Amplification
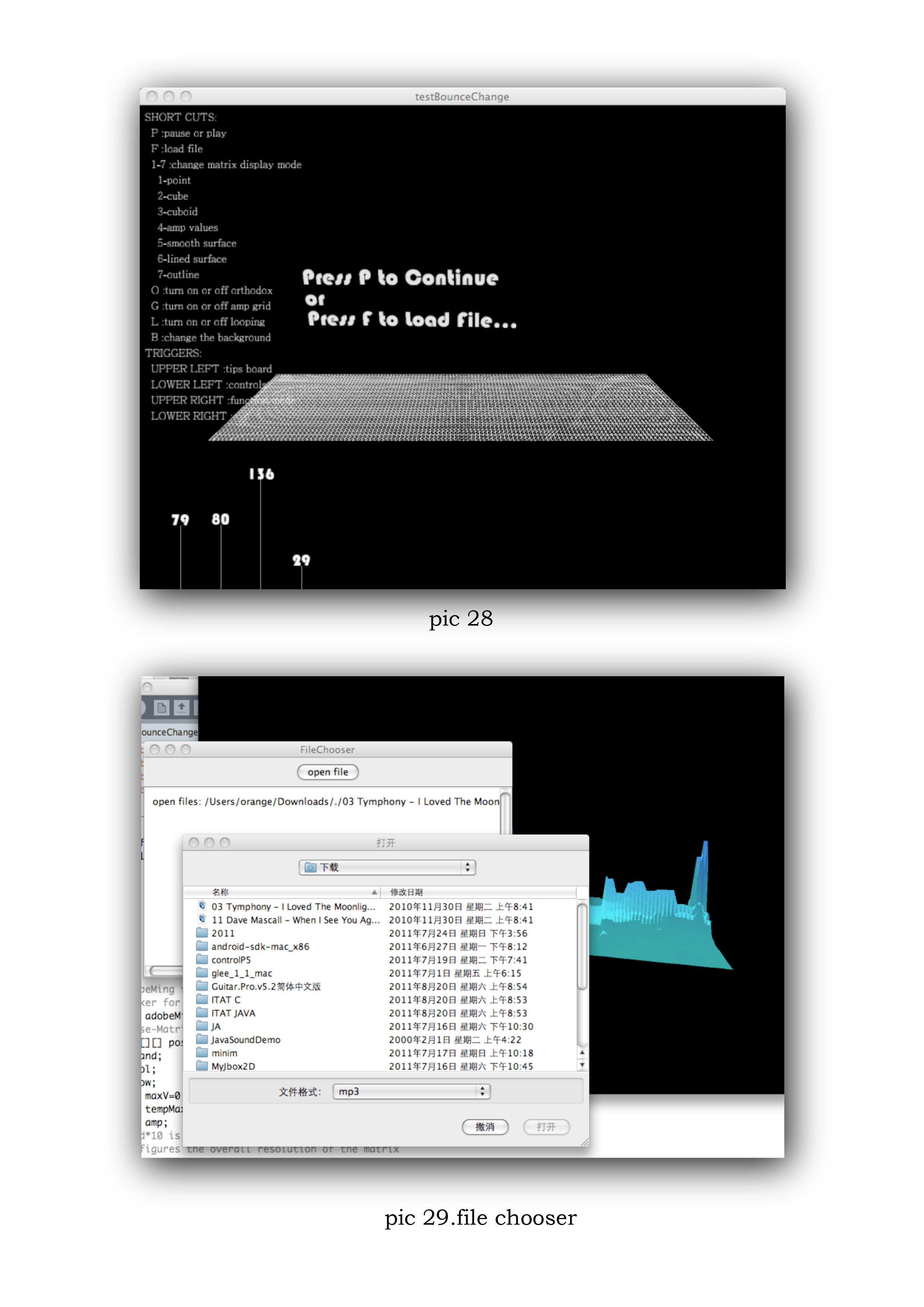
Pic 28 Four-corners-triggering bulletin and buttons
Pic 29 the File-Chooser and File-Filter mechanism from java
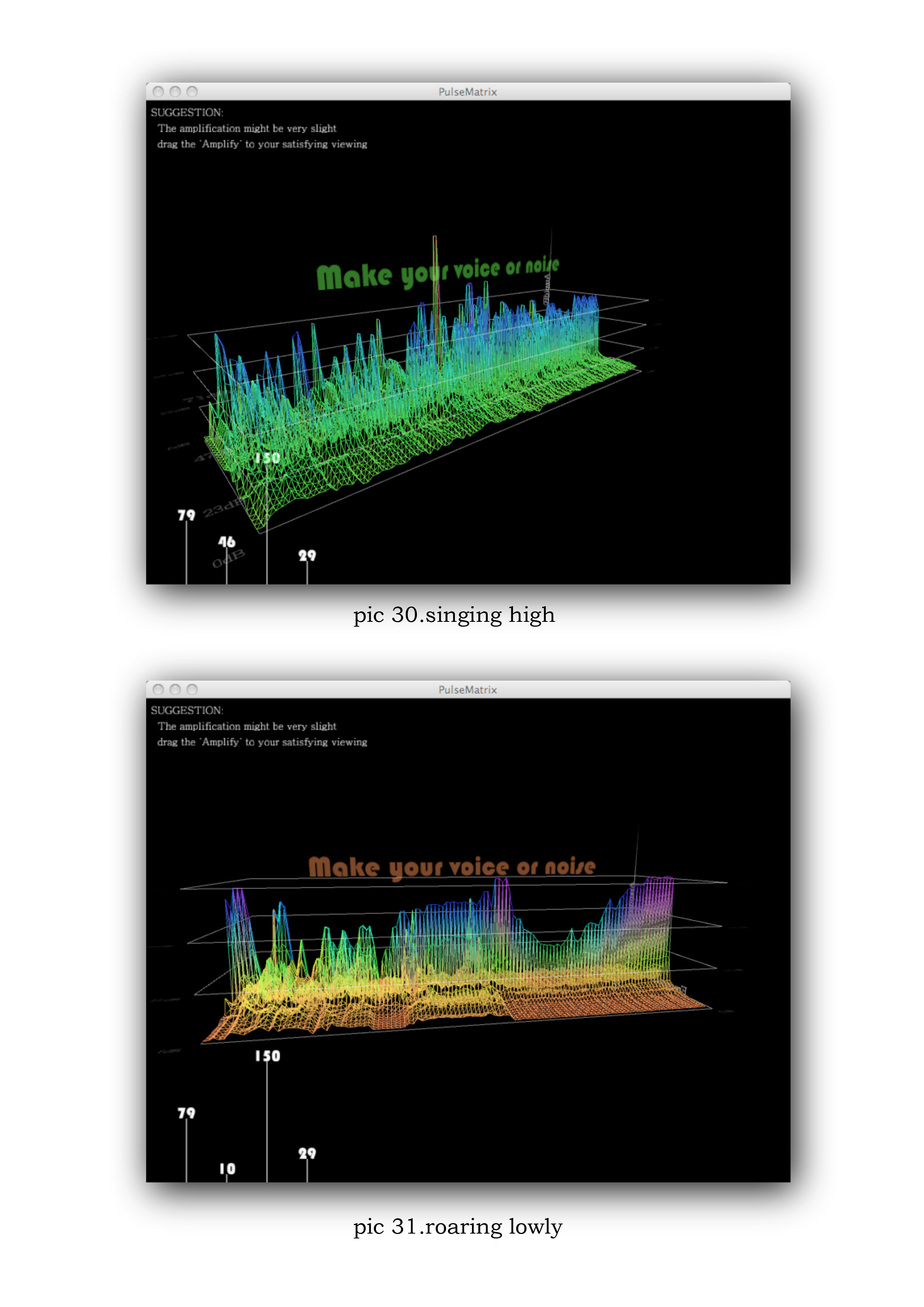
Pic 30–32 Real-time visualization

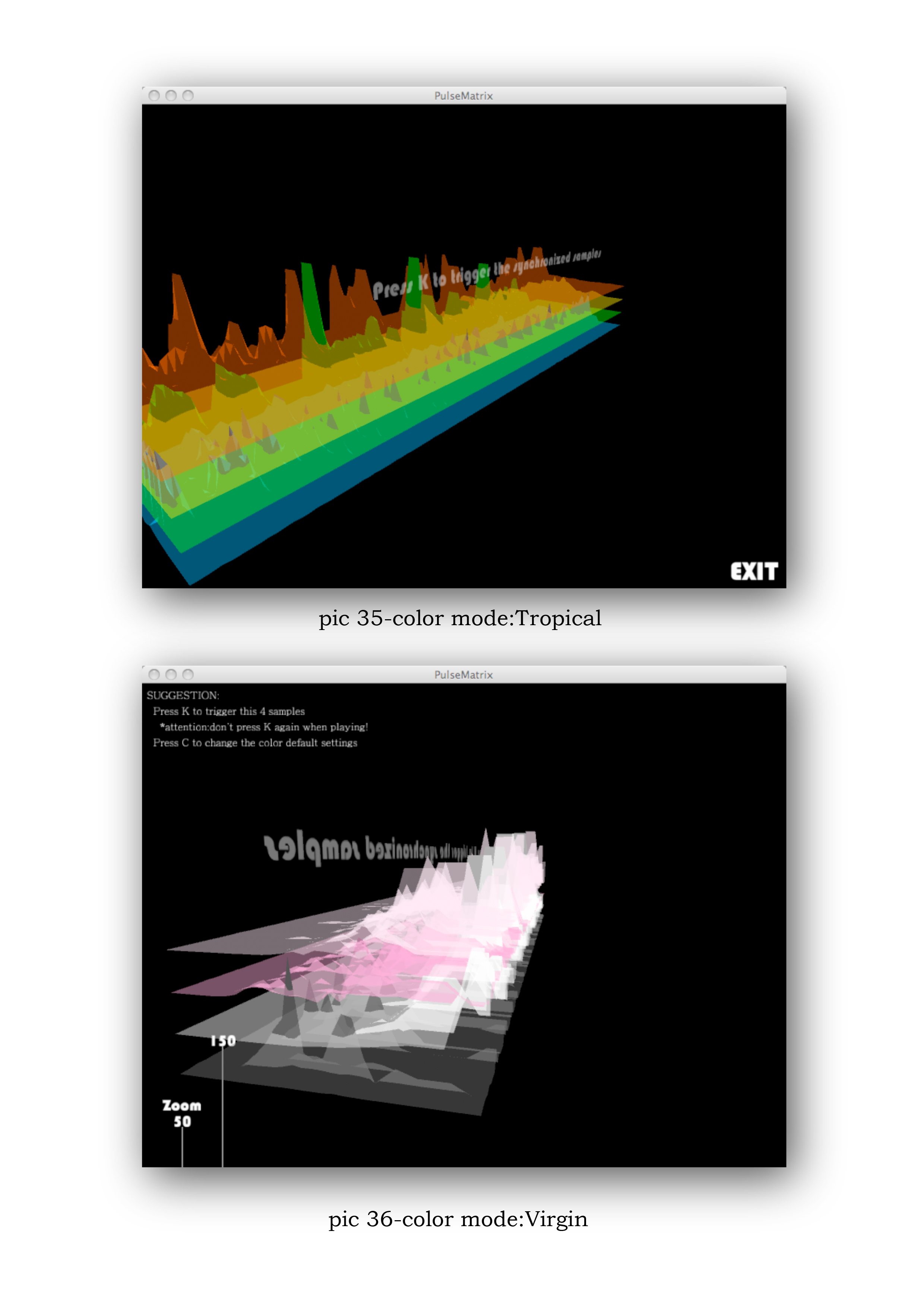
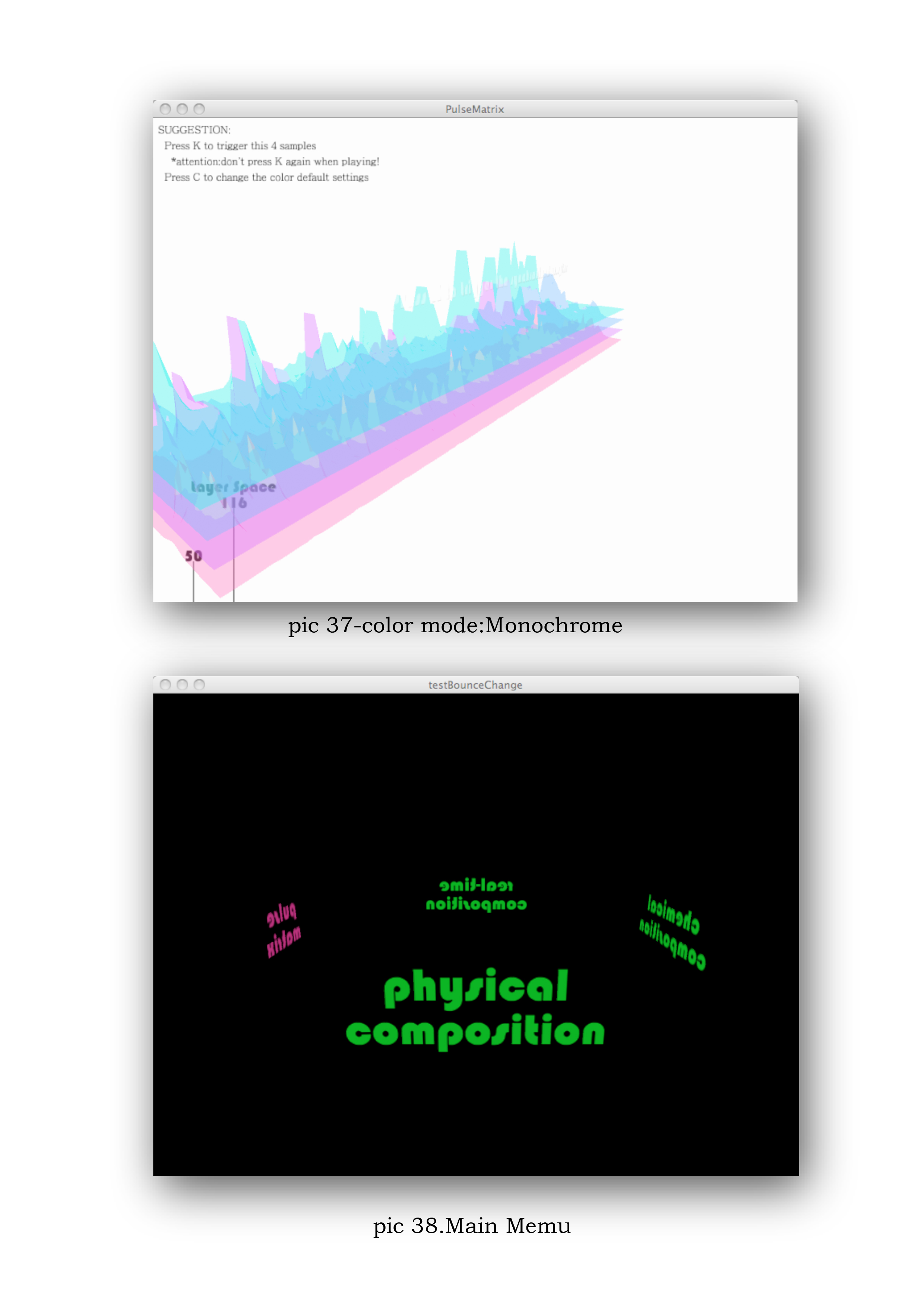
Pic 33–37 Four-tracks-layered mechanism of composition
Pic 38 the bouncing-rotating main menu

























RSS feed for comments on this post. / TrackBack URI